
目次
忘れがち固定ページ追加ごとにMenu追加も最低3か所
更新でページが増える時はメニューも追加
WordPressホームページのメニュー設定で、初歩的段階に知っておくとスムーズにいくちょっとしたことを書きます。これは、しばらくいじっていないと忘れてしまいがちだからです。
WordPressを構築する際にダッシュボードでは、まず、固定ページを作成していきますが、現段階では、トップページ以外のページを追加する場合、下書きのままではメニュー作成画面でメニューを追加表示することが出来ません。
なので、例えページの中身が空であってもタイトルのみ入力し、一旦「公開」ボタンを押して公開し、メニュー設定画面にて追加候補ページを表示させるようにします。
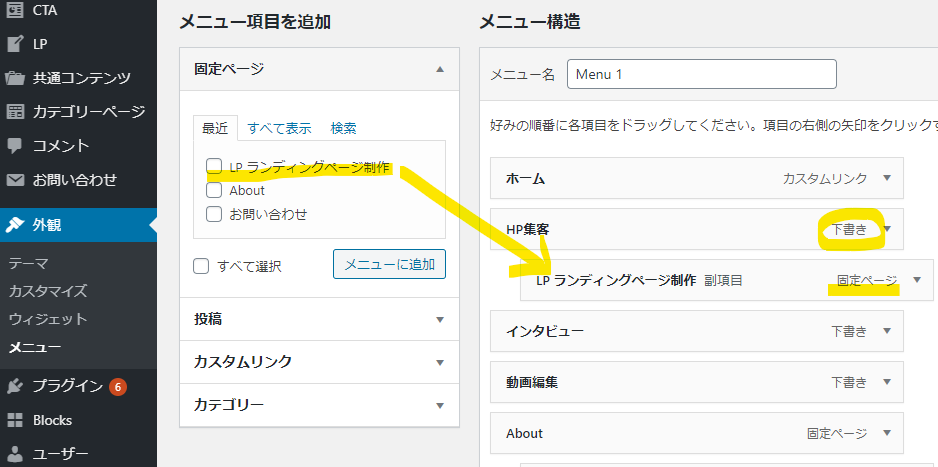
メニュー設定は「外観」→「メニュー」です。固定ページにタイトルを入力して公開保存すると「メニュー項目を追加」の見出しの下にタイトル名が反映されます。それを選択して「メニューに追加」で右に反映されます。
黄色いアンダーラインの部分、一旦公開したものをこの部分で反映させたら固定ページに戻り、下書きに切り替えるとメニュー構造の部分でも〇印のように下書きと表示されています。

勿論メンテナンスモードで構築している場合は、公開しながらで問題ないのは言うまでもありません。
メニュー項目を編集
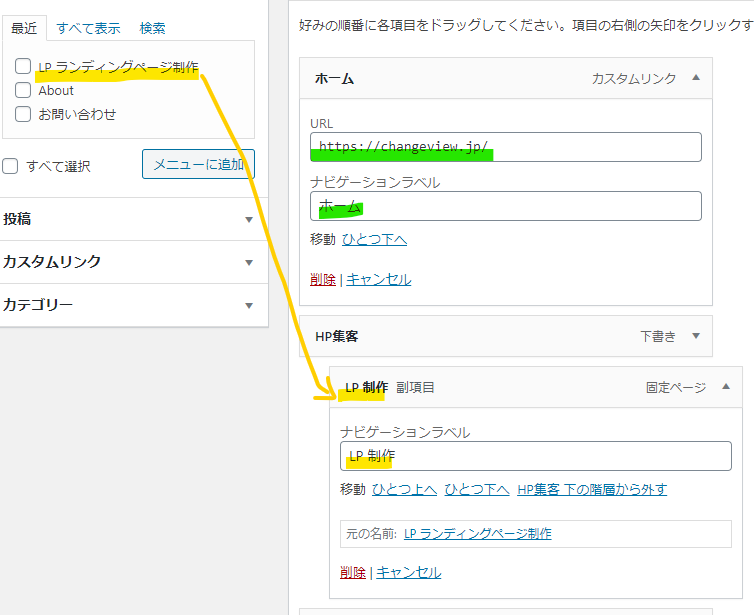
固定ページに記述したタイトルがそのままメニュー項目に反映されますが、以下のようにナビゲーションラベルにて編集することができます。またメニュー項目リンク先をURL(グリーンアンダーライン)にすることもできます。トップページ(Home)のメニューは無しで構いません。トップページのタイトルを空白にし、トップへのリンクはロゴに飛ばします。

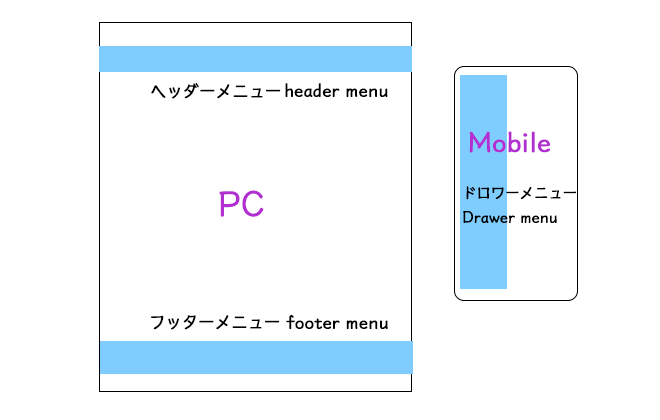
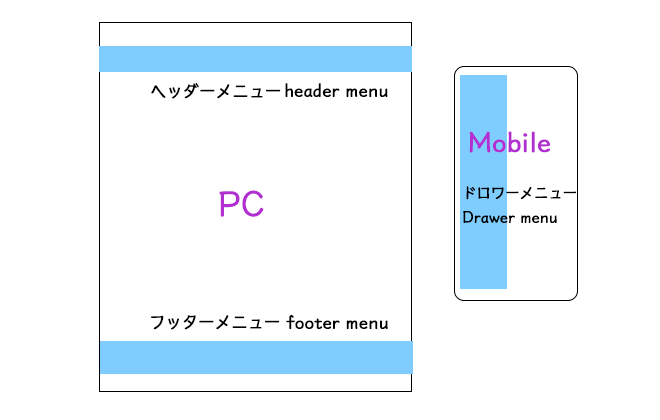
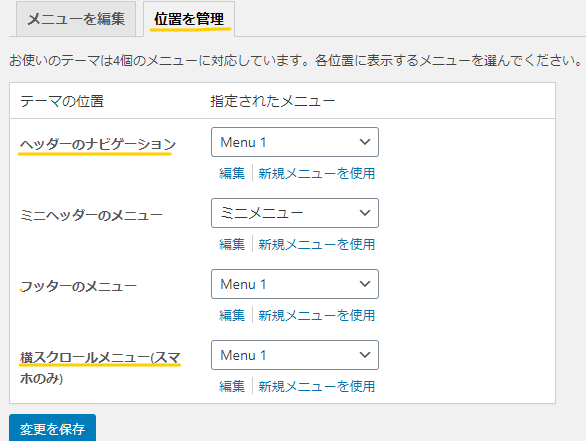
メニューの位置は、主に3か所設定します。

これらメニューの他にヘッダの上にトップメニューがくるときもありますね。
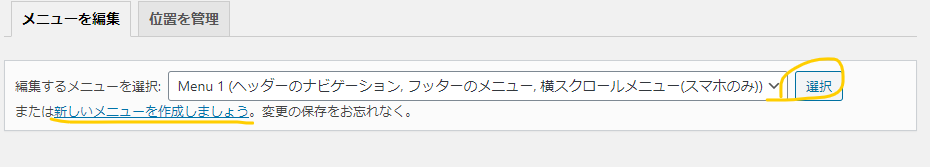
どのテーマでもメニュー位置に対応する各メニューを作成します。以下のように新規でメニューをその位置ごとに追加して最初にも書いたように固定ページや投稿ページ等をリンクさせてメニューを編集していきます。
新規メニューを追加していくとプルダウンに表示されていくわけです。

メニューを作ってそれで終わりではないのです。次に忘れてならないのが、メニュー位置管理です。
以下のように位置とそれに対応するメニューを指定します。

これでPCのメニュー表示はほぼできた感じですが、これで終わりではありません。
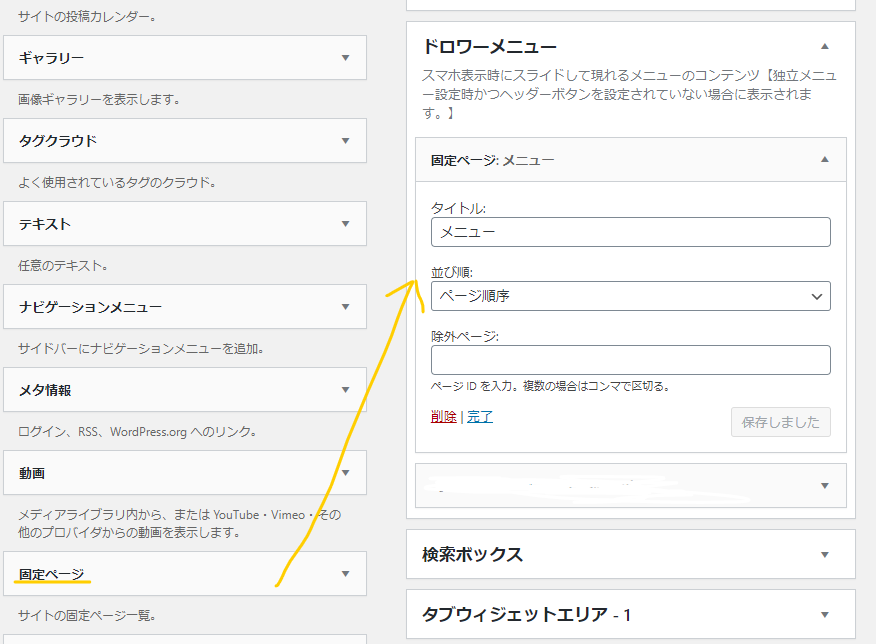
「外観」→「ウィジェット」でモバイルに表示されるドロワーメニューやPCサイドメニューを設定します。
左側にコンテンツ項目が並んでいるので必要な項目を選んでドラッグアンドドロップします。(以下図参照)
テーマによっても違いますが、とにかくドロワーメニューに相当するメニューを表示させることを忘れないようにします。